Q24

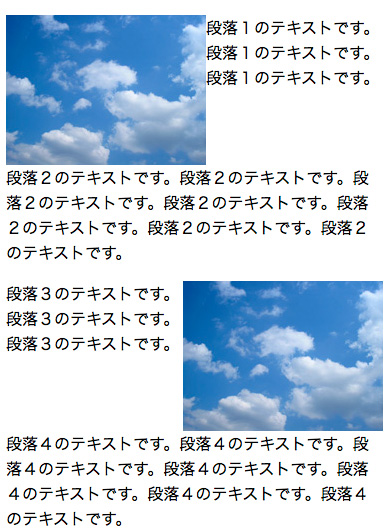
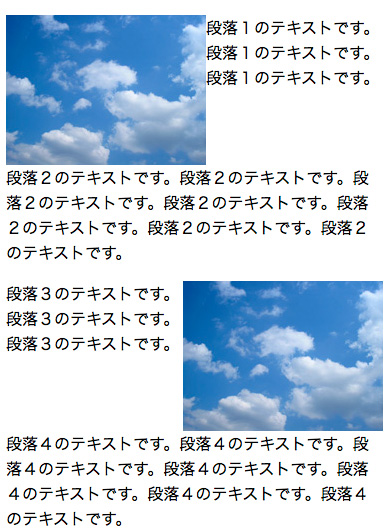
div {
width: 300px;
}
#p1 img {
float: left;
}
#p2 {
clear: left;
}
#p3 img {
float: right;
}
#p4 {
clear: right;
}
<div>
<p id="p1">
<img src="img/q20.jpg" alt="レモン">
段落1のテキストです。段落1のテキストです。段落1のテキストです。
</p>
<p id="p2">
段落2のテキストです。段落2のテキストです。段落2のテキストです。
段落2のテキストです。段落2のテキストです。段落2のテキストです。
段落2のテキストです。
</p>
<p id="p3">
<img src="img/q20.jpg" alt="レモン">
段落3のテキストです。段落3のテキストです。段落3のテキストです。
</p>
<p id="p4">
段落4のテキストです。段落4のテキストです。段落4のテキストです。
段落4のテキストです。段落4のテキストです。段落4のテキストです。
段落4のテキストです。
</p>
</div>
Q25
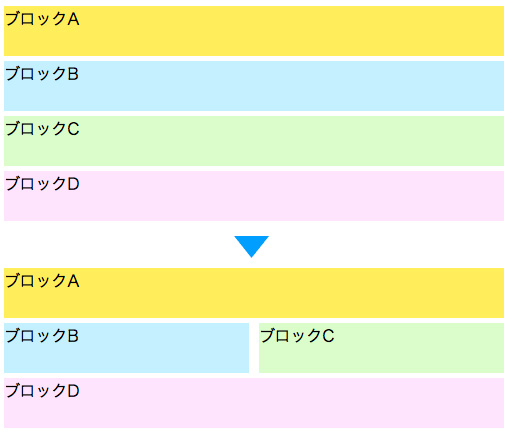
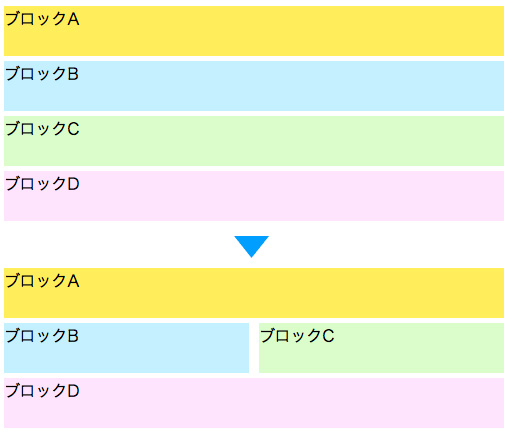
- 以下ブロックを下のように表示するよう設定をしなさい

body {
font-family:
"Hiragino kaku Gothic ProN",
Meiryo,
sans-serif;
font-size: 14px;
background-color: #ffffff;
}
#container {
width: 400px;
height: auto;
}
#blockA {
width: 400px;
height: 40px;
margin-bottom: 3px;
background-color: #f0e68c;
}
#wrapper {
width: 400px;
margin-bottom: 3px;
overflow: hidden;
}
#blockB {
width: 195px;
height: 40px;
margin: ;
background-color: #e0ffff;
float: left;
}
#blockC {
width: 195px;
height: 40px;
margin: ;
background-color: #90ee90;
float: right;
}
#blockD {
width: 400px;
height: 40px;
margin: ;
background-color: #fff0f5;
clear: both;
}
<div id="container">
<div id="blockA">ブロックA</div>
<div id="wrapper">
<div id="blockB">ブロックB</div>
<div id="blockC">ブロックC</div>
</div>
<div id="blockD">ブロックD</div>
</div>
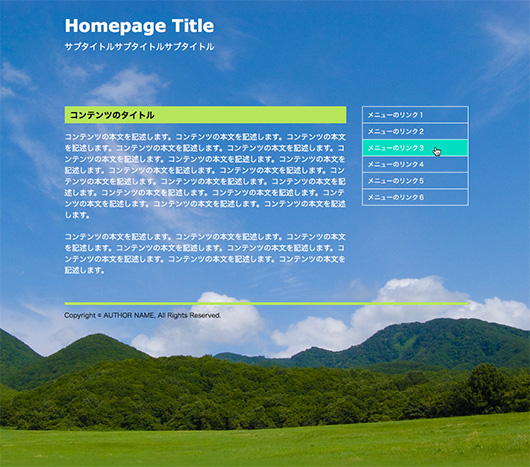
Q26(7/17追加)

body, div, ul, h1, h2, h3, p {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
body{
font-family:
"Horagino kaku Gothic ProN",
Meiryo,
sans-serif;
color: #ffffff;
background-image: url(img/back_photo.jpg);
background-repeat: no-repeat;
background-position: -650px 0;
}
#container{
width: 850px;
height: auto;
margin: 0 auto;
}
#header {
height: 180px;
margin-top: 20px;
}
h1 {
font-weight: bold;
}
h2 {
font-size: 16px;
}
#wrapper {
width: 850px;
height: auto;
margin: ;
overflow: hidden;
}
#content {
width: 560px;
float: left;
vertical-align: top;
margin-bottom: 15px;
}
h3 {
background-color: #B6E851;
color: #000000;
padding: 0 0 0 10px;
line-height: 42px;
margin-bottom: 20px;
}
p {
margin-bottom: 20px;
}
#nav {
width: 250px;
margin: ;
float: right;
}
ul {
width: 246px;
border-top: 2px solid #ffffff;
border-right: 2px solid #ffffff;
border-left:2px solid #ffffff;
}
li{
border-bottom:2px solid #ffffff;
}
li a{
display: block;
padding: 8px 0 7px 10px;
}
a:link,a:visited {
color: #ffffff;
}
a:hover,a:active {
color: #ffffff;
background-color: #00DFC1
}
#footer {
crear: both;
height: 200px;
border-top: 3px solid #C2F22E;
margin: ;
color: #000000;
}
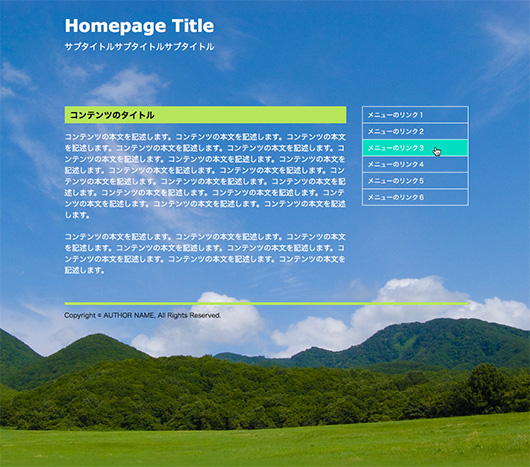
<div id="container">
<div id="header">
<h1>Homepage Title</h1>
<h2>サブタイトルサブタイトルサブタイトル</h2>
</div>
<div id="wrapper">
<div id="content">
<h3>コンテンツのタイトル</h3>
<p>コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
</p>
<p>コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
</p>
</div>
<div id="nav">
<ul>
<li><a href="#" id="#">メニューのリンク1</a></li>
<li><a href="#" id="#">メニューのリンク2</a></li>
<li><a href="#" id="#">メニューのリンク3</a></li>
<li><a href="#" id="#">メニューのリンク4</a></li>
<li><a href="#" id="#">メニューのリンク5</a></li>
<li><a href="#" id="#">メニューのリンク6</a></li>
</ul>
</div>
</div>
<div id="footer">
<small>Copyright © AUTHOR NAME, All Rights Reserved.</small>
</div>
</div>