Q21

ul {
width: 100px;
text-align: center;
}
li {
font-weight: bold;
}
li a{
display: block;
padding: 20px 10px 20px 10px;
}
li a:link,li a:visited{
color: #ffffff;
}
a#new:link,a#new:visited{
background-color: #ff0000;
border: 1px solid #ff0000;
}
a#new:hover,a#new:active{
background-color: #ffffff;
color: #ff0000;
border: 1px solid #ff0000;
}
a#info:link,a#info:visited{
background-color: #ffa500;
border: 1px solid #ffa500;
}
a#info:hover,a#info:active{
background-color: #ffffff;
color: #ffa500;
border: 1px solid #ffa500;
}
a#item:link,a#item:visited{
background-color: #9acd32;
border: 1px solid #9acd32;
}
a#item:hover,a#item:active{
background-color: #ffffff;
color: #9acd32;
border: 1px solid #9acd32;
}
a#shop:link,a#shop:visited{
background-color: #008000;
border: 1px solid #008000;
}
a#shop:hover,a#shop:active{
background-color: #ffffff;
color: #008000;
border: 1px solid #008000;
}
a#company:link,a#company:visited{
background-color: #87ceeb;
border: 1px solid #87ceeb;
}
a#company:hover,a#company:active{
background-color: #ffffff;
color: #87ceeb;
border: 1px solid #87ceeb;
}
ul {
width: 100px;
text-align: center;
}
li {
font-weight: bold;
}
li a{
display: block;
padding: 20px 10px 20px 10px;
}
li a:link,li a:visited{
color: #ffffff;
}
a#new:link,a#new:visited{
background-color: #ff0000;
border: 1px solid #ff0000;
}
a#new:hover,a#new:active{
background-color: #ffffff;
color: #ff0000;
border: 1px solid #ff0000;
}
a#info:link,a#info:visited{
background-color: #ffa500;
border: 1px solid #ffa500;
}
a#info:hover,a#info:active{
background-color: #ffffff;
color: #ffa500;
border: 1px solid #ffa500;
}
a#item:link,a#item:visited{
background-color: #9acd32;
border: 1px solid #9acd32;
}
a#item:hover,a#item:active{
background-color: #ffffff;
color: #9acd32;
border: 1px solid #9acd32;
}
a#shop:link,a#shop:visited{
background-color: #008000;
border: 1px solid #008000;
}
a#shop:hover,a#shop:active{
background-color: #ffffff;
color: #008000;
border: 1px solid #008000;
}
a#company:link,a#company:visited{
background-color: #87ceeb;
border: 1px solid #87ceeb;
}
a#company:hover,a#company:active{
background-color: #ffffff;
color: #87ceeb;
border: 1px solid #87ceeb;
}
Q22

ul {
width: 180px;
font-weight: bold;
text-decoration: none;
border-top: 1px solid #87ceeb;
}
li{
background-image: url("img/q22.jpg");
background-repeat: no-repeat;
background-position: 1px 17px;
padding: 8px 0 8px 13px;
border-bottom: 1px solid #87ceeb;
}
a:link,a:visited {
color: #6495ed;
}
a:hover,a:active {
color: #ffa500;
}
<ul>
<li><a href="#" id="new">新着情報</a></li>
<li><a href="#" id="info">ニュース/お知らせ</a></li>
<li><a href="#" id="item">製品情報</a></li>
<li><a href="#" id="shop">店舗案内</a></li>
<li><a href="#" id="company">会社案内</a></li>
</ul>
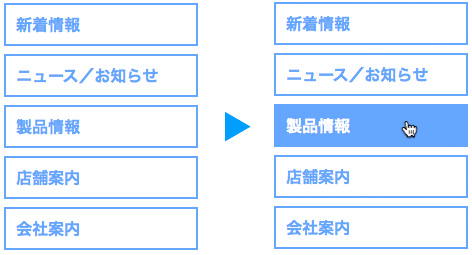
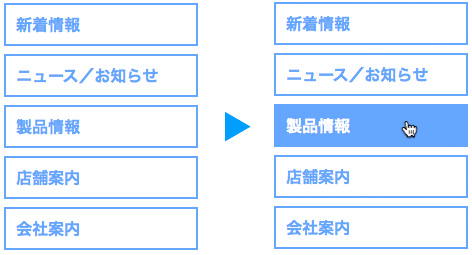
Q23

ul {
width: 200px;
font-weight: bold;
}
li{
border: 2px solid #6495ed;
margin-bottom: 10px;
}
li a{
display: block;
padding: 8px 0 8px 10px;
}
a:link,a:visited {
color: #6495ed;
background-color: #ffffff;
}
a:hover,a:active {
color: #ffffff;
background-color: #6495ed;
}
<ul>
<li><a href="#" id="new">新着情報</a></li>
<li><a href="#" id="info">ニュース/お知らせ</a></li>
<li><a href="#" id="item">製品情報</a></li>
<li><a href="#" id="shop">店舗案内</a></li>
<li><a href="#" id="company">会社案内</a></li>
</ul>