HTML
<html lang="ja">
<head>
<title>Bootstrap 101 Template</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="padding:20px;">
<div class="progress">
<div class="progress-bar progress-bar-primary" style="width:60%;"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-primary" style="width:60%;"></div>
</div>
</div>
<script src="https://code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>

HTML(
内のみ)
<div class="container" style="padding:20px;">
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" style="width:40%;"></div>
<div class="progress-bar progress-bar-primary" style="width:30%;"></div>
<div class="progress-bar progress-bar-warning" style="width:30%;"></div>
</div>
</div>
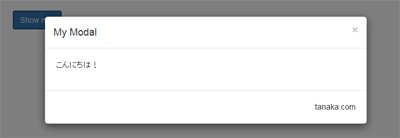
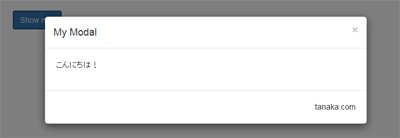
10 モーダルウィンドー

HTML(
内のみ)
<div class="container" style="padding:20px;">
<a data-toggle="modal" href="#myModal" class="btn btn-primary">Show me!</a>
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">My Modal</h4>
</div>
<div class="modal-body">こんにちは!</div>
<div class="modal-footer">tanaka.com</div>
</div>
</div>
</div>
</div>

HTML(
内のみ)
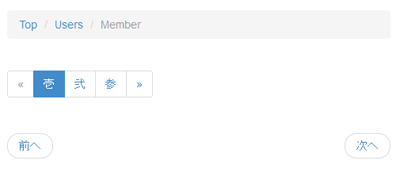
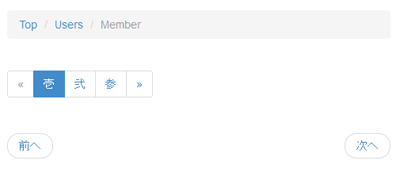
<div class="container" style="padding:20px;">
<ul class="breadcrumb">
<li><a href="#">Top</a></li>
<li><a href="#">Users</a></li>
<li class="active">Member</li>
</ul>
<ul class="pagination">
<li class="disabled"><a href="#">«</a></li>
<li class="active"><a href="#">壱</a></li>
<li><a href="#">弐</a></li>
<li><a href="#">参</a></li>
<li><a href="#">»</a></li>
</ul>
<ul class="pager">
<li class="previous"><a href="#">前へ</a></li>
<li class="next"><a href="#">次へ</a></li>
</ul>
</div>
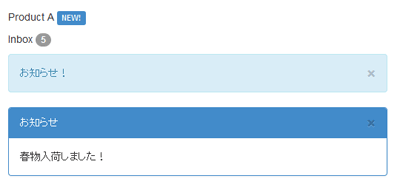
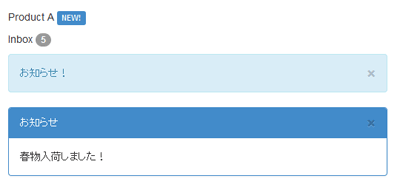
12 ラベルとパネル

HTML(
内のみ)
<div class="container" style="padding:20px;">
<p>Product A <span class="label label-primary">NEW!</span></p>
<p>Inbox <span class="badge">5</span></p>
<div class="alert alert-info">
<button class="close" data-dismiss="alert">×</button>お知らせ!
</div>
<div class="panel panel-primary">
<div class="panel-heading">
<button class="close" data-dismiss="alert">×</button>お知らせ
</div>
<div class="panel-body">春物入荷しました!</div>
</div>
</div>
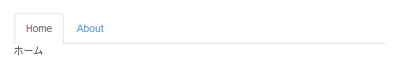
13 タブパネル

HTML(
内のみ)
<div class="container" style="padding:20px;">
<ul class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">Home</a></li>
<li><a href="#about" data-toggle="tab">About</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home">ホーム</div>
<div class="tab-pane" id="about">アバウト</div>
</div>
</div>

HTML(
内のみ)
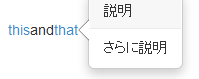
<div class="container" style="padding:20px;">
<p><a href="#" data-toggle="tooltip" title="説明">this</a>and<a href="#" data-toggle="popover" title="説明" data-content="さらに説明">that</a></p>
</div>
<script src="https://code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
$(function(){
$("[data-toggle=tooltip]").tooltip({
placement:'bottom'
});
$("[data-toggle=popover]").popover({});
});
</script>