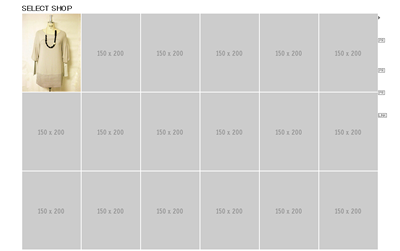
CSS13(ロールオーバー)
ブログ・Webデザイン初心者の勉強「ロールオーバー」
HTML
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>ロールオーバー</title> <link rel="stylesheet" href="style.css"> <link href='http://fonts.googleapis.com/css?family=OFL+Sorts+Mill+Goudy+TT' rel='stylesheet' type='text/css'> </head> <body> <div id="container" > <h1>SELECT SHOP</h1> <div id="gallery"> <article> <a href="#"><img src="01.jpg" alt="01"> <div class="detail"><p>circle on the lace</p></div></a> </article> <article> <a href="#"><img src="http://placehold.it/150x200" alt="02"> <div class="detail"><p>circle on the lace</p></div></a> </article> <article> <a href="#"><img src="http://placehold.it/150x200" alt="03"> <div class="detail"><p>circle on the lace</p></div></a> </article> <article> <a href="#"><img src="http://placehold.it/150x200" alt="04"> <div class="detail"><p>circle on the lace</p></div></a> </article> <article> <a href="#"><img src="http://placehold.it/150x200" alt="05"> <div class="detail"><p>circle on the lace</p></div></a> </article> <article> <a href="#"><img src="http://placehold.it/150x200" alt="06"> <div class="detail"><p>circle on the lace</p></div></a> </article> <article> <a href="#"><img src="http://placehold.it/150x200" alt="07"> <div class="detail"><p>circle on the lace</p></div></a> </article> <article> <a href="#"><img src="http://placehold.it/150x200" alt="08"> <div class="detail"><p>circle on the lace</p></div></a> </article> <article> <a href="#"><img src="http://placehold.it/150x200" alt="09"> <div class="detail"><p>circle on the lace</p></div></a> </article> <article> <a href="#"><img src="http://placehold.it/150x200" alt="10"> <div class="detail"><p>circle on the lace</p></div></a> </article> <article> <a href="#"><img src="http://placehold.it/150x200" alt="11"> <div class="detail"><p>circle on the lace</p></div></a> </article> <article> <a href="#"><img src="http://placehold.it/150x200" alt="12"> <div class="detail"><p>circle on the lace</p></div></a> </article> <article> <a href="#"><img src="http://placehold.it/150x200" alt="13"> <div class="detail"><p>circle on the lace</p></div></a> </article> <article> <a href="#"><img src="http://placehold.it/150x200" alt="14"> <div class="detail"><p>circle on the lace</p></div></a> </article> <article> <a href="#"><img src="http://placehold.it/150x200" alt="15"> <div class="detail"><p>circle on the lace</p></div></a> </article> <article> <a href="#"><img src="http://placehold.it/150x200" alt="16"> <div class="detail"><p>circle on the lace</p></div></a> </article> <article> <a href="#"><img src="http://placehold.it/150x200" alt="17"> <div class="detail"><p>circle on the lace</p></div></a> </article> <article> <a href="#"><img src="http://placehold.it/150x200" alt="18"> <div class="detail"><p>circle on the lace</p></div></a> </article> </div><!-- /gallery --> </div><!-- /container --> </body> </html>
CSS
@charset "utf-8"; div, article, h1, img, p{ margin:0; padding:0; border:0; } a{ border:none; } a{ color:#fff; text-decoration:none; } #container{ width:910px; margin:0 auto; } h1{ font-size:18px; margin-bottom:2px; padding-top:2px; } #gallery article{ float:left; width:150px; display:block; margin:0 2px 2px 0; } #gallery article:nth-child(6n){ margin-right:0; } #gallery article a{ display:block; position:relative; width:150px; height:200px; -webkit-transition:-webkit-transform 0.4s ease; -moz-transition:-moz-transform 0.4s ease; -o-transition:-o-transform 0.4s ease; transition:transform 0.4s ease; } #gallery article a:hover{ -webkit-transform:scale(1.05,1.05); -moz-transform:scale(1.05,1.05); -ms-transform:scale(1.05,1.05); -o-transform:scale(1.05,1.05); transform:scale(1.05,1.05); z-index:100; } #gallery article a div{ position:absolute; top:0; left:0; width:150px; height:200px; background-color:rgba(50,50,50,0.6); opacity:0; -webkit-transition:opacity 0.4s ease; -moz-transition:opacity 0.4s ease; -o-transition:opacity 0.4s ease; transition:opacity 0.4s ease; } #gallery article a div p{ padding:100px 10px 0; text-align:center; font-family:'OFL Sorts Mill Goudy TT',arial,serif; } #gallery article a:hover div{ opacity:1; }
その他
- clearfixはつけなくても崩れず。
- IEtesterはどのバージョンでも0.4s easeが効かない。